What a crazy story.
The most compelling and memorable thing about "Jon" is the way it is written. It sounds like it's written by a child, or someone who is uneducated, because there is a certain disregard for conventional sentence structure, the word "like" is used a lot, there aren't quotation marks... there are just a lot of errors that you might see a child just learning to write make. This makes it hard to understand the story sometimes, but it also provides a unique, interesting voice.
The story itself was compelling, though very strange. I found myself drawn in by the protagonist's voice, empathizing with his desire for real connection with a person rather than with, well, his hand. I can also understand the desire to exit his situation as a product tester (?). In today's consumer society, sometimes it feels like that's what the consumer is.
I enjoyed reading the story, though.
Wednesday, April 3, 2013
"Zou Bisou Bisou" GIF
To do this gif, I followed this tutorial. It took me a really long time to do, and I'm still not too happy with it (I think most of it has to do with the file size of the original video.) I skipped over the sharpening section, which maybe is why there is less color and more grain in the gif than in the original.
But I chose to do this because I love 30 Rock and I love Mad Men, and I remember laughing out loud when I saw this happen on the live 30 Rock episode, since I had just seen the corresponding Mad Men episode.
But I chose to do this because I love 30 Rock and I love Mad Men, and I remember laughing out loud when I saw this happen on the live 30 Rock episode, since I had just seen the corresponding Mad Men episode.
Monday, April 1, 2013
The Perks of Being a Wallflower Minimalist Posters
These pictures were relatively easy to make. I just found the images online, used the magnetic lasso tool to get just the typewriter and just the 45 single, added the text (courier new bold) and then filled in the green background. To get the right color I opened the original movie poster in photo shop and then used the color sample tool.
Sunday, March 31, 2013
Weekly Summary: Digital Storytelling
Lots of posts this week. We dove right into designing images. After learning some Photoshop basics in class, I used what I had learned to practice with the roller coaster swap and the album without sound, which I chose for my choice design assignment.
For the other assignments, I did the color splash, minimalist poster of a location, and Ted talk image. Finally, I found a minimalist image from the web that I thought was compelling, and shared my reasons for that.
I'm looking forward to next week's assignments!
Favorite Cover from "Albums Without Sound"
Roller Coaster Face Swap
An Album Without Sound
Design Assignment: Black and White Picture
Minimalist Poster - Jack Rabbit Slim's from Pulp Fiction
Ted Talk: Britney Spears on "How to Go Bald"
Minimalist Image Design
For the other assignments, I did the color splash, minimalist poster of a location, and Ted talk image. Finally, I found a minimalist image from the web that I thought was compelling, and shared my reasons for that.
I'm looking forward to next week's assignments!
Favorite Cover from "Albums Without Sound"
Roller Coaster Face Swap
An Album Without Sound
Design Assignment: Black and White Picture
Minimalist Poster - Jack Rabbit Slim's from Pulp Fiction
Ted Talk: Britney Spears on "How to Go Bald"
Minimalist Image Design
Minimalist Image Design
 |
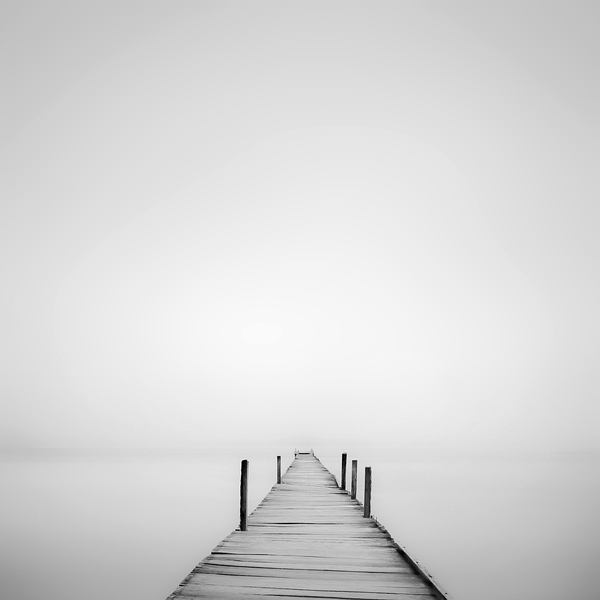
| By Hengki Koentjoro, from here |
This images is so compelling to me because of its simplicity. Of course, for it to be a minimalist image it must be simple, so that's no surprise. When I look at this image, I imagine that the dock represents my life, and I am continually stepping forward, out into the grey, the unknown. I can't tell what's in the distance; only the next few steps are clear to me. And I find that thought relatable.
This image kind of takes advantage of some of the concepts Williams discusses. There is some contrast between the edge of the dock and everything else, but the water and the sky would be completely indistinguishable if not for the faint line along the horizon.
The lack of color is repeated in the image, the color grey is everywhere, albeit in different shades. But being a minimalist image, there aren't a lot of different components in the image that can repeat themselves.
The dock is aligned in the bottom-middle of the image, and gives the impression of a point of view shot, which contributes to what I mentioned earlier.
And I'm not too sure how to apply proximity to this image.
Again, because this is minimalism, and the focus is on simplicity, the key to a good image is delivering a message using as few elements as necessary for it to still be effective. So the design has to reflect that.
Ted Talk: Britney Spears on "How to Go Bald"
This one was pretty fun. I'm not sure how the idea came to me, but I knew it was perfect.
1. I downloaded the Ted talk template from here (scroll to the bottom of the post), and opened it.
2. I found all the images that I wanted from the Internet, downloaded them, and opened them into Photoshop.
3. I used the magnetic lasso tool to select the parts of the images that I wanted, then I copied and pasted them into the Ted template.
4. I used transform (control+T) to resize and move them to where I wanted.
5. Next I used the rectangle tool to draw out the plus and equals signs.
6. Finally, I used the rectangle tool to draw the blue background. I used the paintbucket tool to make it blue. Then I used transform again to maneuver the rectangle into position.
And it's done!
Minimalist Poster - Jack Rabbit Slim's from Pulp Fiction
My process:
1. I found an image from the Internet with the text and logo, so I downloaded it and then imported it into Photoshop.
2. I used the magnetic lasso tool first to draw out the rabbit, then I created a new project and made the poster dimensions 5" x 7" (because the images were already small). I copied the rabbit and pasted it into this new project.
3. Next I used the quick selection tool to select the text (it also selected some parts of the image I didn't want), and copied and pasted the text into the new project as well. I then used the magic wand tool to select the extra parts that I didn't want and deleted them until I was left with just the text.
4. Finally, I clicked on the background layer and used the paintbucket tool to fill in the purple color.
Subscribe to:
Comments (Atom)




